14 Best Social Media Automation Tools To Leverage in 2023
We know the struggles of social media managers: juggling multiple accounts, keeping up with content creation, and never quite having enough hours in the day. 🥵 Well, we’ve got your...
Have you ever wondered why sometimes your links shared on Facebook or Twitter looked weird? Do you know how to influence the looks of your shared blog posts on these social media?
If you are not sure whether you’ve done everything you could to optimise the information about your blog post or a page that is displayed on Facebook and Twitter, read on. We’ll show you how using the right social media tags can help you improve the look & feel of your post previews.
When sharing an article link, you want your post to look nicely when published on social media. You’d like it to contain a quality image, correct name, description, and URL. Facebook, Twitter and other social media platforms get these parameters from your website. You can control what they pull from the post by including social media meta tags (for example open graph tags) in the html code of your posts.
If the Facebook meta tags (=Open Graph meta tags) are present, you determine what’s being displayed in the Facebook post. If you do not include these Open Graph (og) meta properties, Facebook will still display the information about your blog post but probably not in the way you’d want it to. This works analogically with Twitter meta tags, too. Let’s demonstrate the use of social media meta tags and link sharing on Facebook.
Facebook is a great social media platform for sharing your new content. Creating a new post from your website article is as simple as inserting the link into a new Facebook post box. Let’s take a look at this process. We’re going to use our recent post about Facebook Ads target audiences as an example.
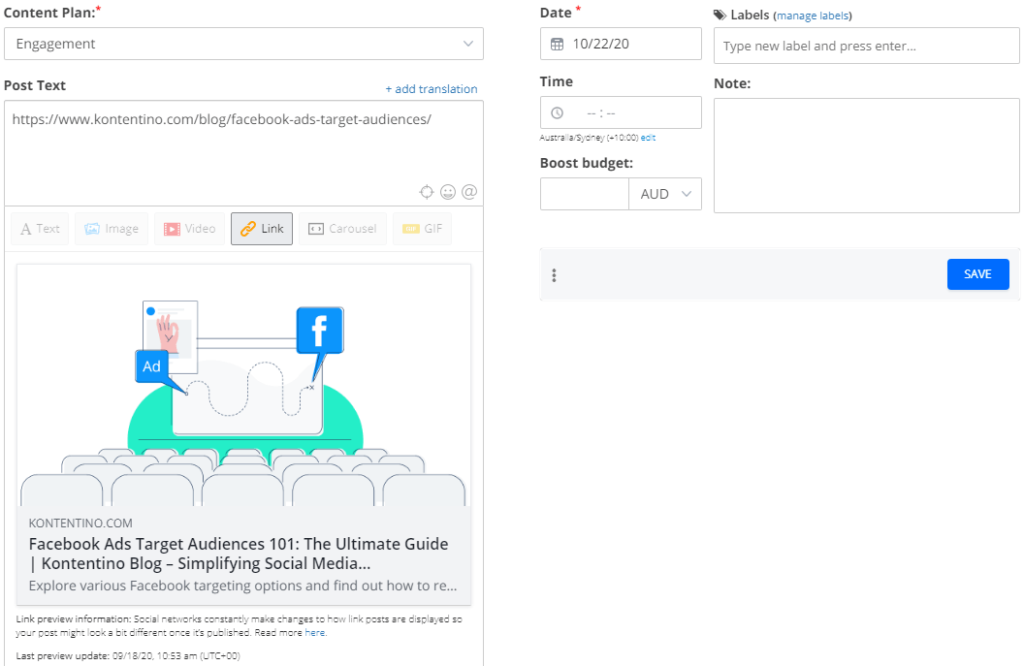
After inserting the URL into the new post box, Facebook pulls the data from the target URL and creates a nicely formatted post for us. The format is instantly shown in the preview. If you use Kontentino to manage your social media content, the preview is instantly available in Kontentino Calendar.

As you can see in this example, the image looks good, so does the website URL. However, the name of the post does not look ideal. Apart from the article title, which is ‘Facebook Ads Target Audiences 101: The Ultimate Guide’, it also contains other elements – the default site title.
Ideally, we’d love only the post title to appear on Facebook when this blog post is shared. However, we can see this other text displayed, containing the | separator and it is shortened (showing the …). Why is that? What can we do to change that?
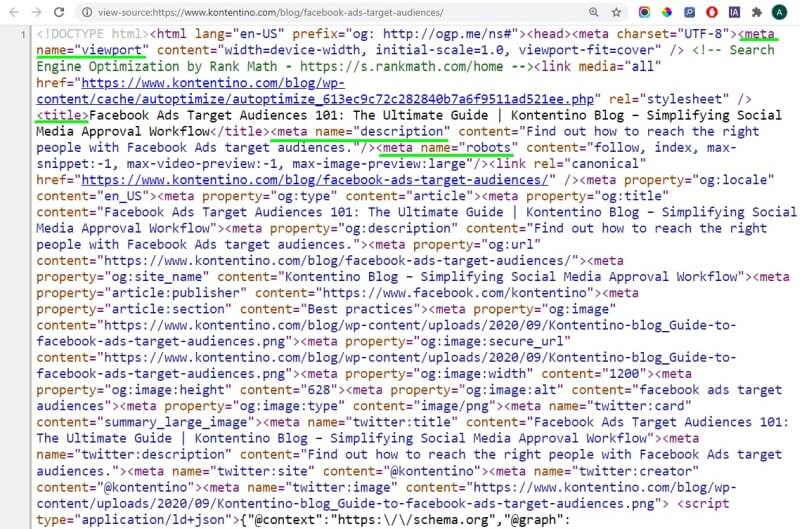
To find an answer, we need to look into the html code of this particular post.
Try Kontentino for free
Sign up for a 14-day trial of Kontentino and start preparing and sharing your social media content the smart and simple way.
No credit card required!
At the very top, we can see several properties defining the parameters of this article, also called meta tags or meta properties. Some of them are used by search engines to understand what the website content is by providing additional information that is not displayed on the post page. These, for example, include meta tags such as:
The image below shows the HTML code for this Kontentino post. You can see these meta tags marked with the green colour.

Quick tip: Not sure, how to display the HTML code of your website? Simple hit CTRL+U in your web browser on Windows or Option + Command + U on Mac
Thanks to these meta tags, search engines know that indexing of this web page (post) and its parameters are set to follow (dofollow). The meta title entered and the meta description are used by search engines to display the link to this post in their search results (on their search results page – SERP). As you can see, the meta title and meta description properties are set to:
We know that these meta tags do not have an optimal length, but we’re not here to talk about SEO nor Google. So, let’s jump right to the meta tags below, which contain the ‘og:’ text in them.
These meta tags or meta properties are sometimes referred to as social meta tags, social media meta tags or simply og meta properties. As you can see, there are 7 different og meta properties in the HTML code of our blog post. They are:
Plus, there are some more Facebook meta tags – the og: properties associated with the og:image meta tag which include:
Apart from these, you’ll also find some special social meta tags for Twitter in the HTML code, such as:
Let’s go back to our Facebook post sharing example. We’ll need to understand, decode, and edit the content of the ‘og:’ meta properties to influence the looks of our new FB post with the post link embedded.
Read on and find out more about: i) Decoding the og: meta properties; ii) Guidelines on writing the content for social meta tags; and iii) Editing the content of these social meta properties in your website’s CMS.
Sign up for a 14-day trial of Kontentino and master the social media meta tags with us. See the post preview in Kontentino before you publish the post.
The ‘og:’ in your website’s HTML code stands for ‘Open Graph’. It is an acronym of an Open Graph protocol which enables you to tell Facebook how your shared content should be displayed. As we already mentioned (and Facebook states it in their instructions for developers), ‘without these Open Graph tags, the Facebook Crawler uses internal heuristics to make a best guess about the title, description, and preview image for your content.’ Defining this information explicitly with Open Graph tags helps ensure the highest quality of posts on Facebook.
As you can see, these og meta tags are extremely important for Facebook. If you have not yet heard about them or think that they are quite new, you’d be surprised to find out that the Open Graph protocol was launched by Facebook already 10 years ago (in 2010). Today, however, it is held by the Open Web Foundation.
The Open Graph protocol builds up on the various existing technologies and schemas to assist developers to richly represent any web page within the social graph. Enough history and definitions; let’s get into the details of the various og meta tags. We’ll only look at the 4 of them in detail – those that are responsible for the looks of our embedded post on Facebook: og:title, og:image, og:url, and og:description.
This meta property is one of the four basic metadata within the Open Graph protocol (those are: og:title, og:type, og:image, og:url). By specifying the og:title, we set the title of our object (in this case – a blog post), as it should appear within the social graph. Facebook will then pull this og:title and display it as the post title (just under the URL at our first image).
We insert a URL of the image URL which should represent our object (article) within the social graph. In this case, the link to the featured image should be placed into this property. By specifying the og:image, we make sure that this very image is displayed on Facebook. Otherwise, Facebook might choose another image from our post; it might be the main image displayed in our post listing and at the top of our article or any other image appearing in the blog post.
This meta tag contains the canonical URL of our object that will be used as its permanent ID in the social graph. In our case, the URL in the og:url is https://www.kontentino.com/blog/facebook-ads-target-audiences/.
Finally, specifying the og:description meta tag should help us have the description displayed when sharing this post. Now, as you can see in the HTML code image, it’s ‘Find out how to reach the right people with Facebook Ads target audiences.’
Twitter meta tags work analogically to the Open Graph meta tags and specify the content that Twitter will pull when sharing a web page on this social media platform.
Sign up for a 14-day trial of Kontentino and master the og: meta tags thanks to our inbuilt preview tool.
No credit card required!
Facebook and Twitter offer guidelines on how to utilise the above mentioned meta tags. In our table below, we summarise the basic information about them along with the respective recommendations.
| Meta tag | ||
| Title | og:title The title of your article without any branding such as your site name. | twitter:title A required parameter for the Twitter Card. A concise title for the related content. Maximum length 70 characters. |
| Image | og:image The URL of the image that appears when someone shares the content to Facebook. Using the additional image properties, such as width and height can help achieve a high- quality preview image. | twitter:image A URL to a unique image representing the content of the page. You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card support an aspect ratio of 1:1 with minimum dimensions of 144x144 or maximum of 4096x4096 pixels. Images must be less than 5MB in size. JPG, PNG, WEBP and GIF formats are supported. |
| URL | og:url The canonical URL for your page. This should be the undecorated URL, without session variables, user identifying parameters, or counters. Likes and Shares for this URL will aggregate at this URL. For example, mobile domain URLs should point to the desktop version of the URL as the canonical URL to aggregate Likes and Shares across different versions of the page. | Not used as a specific meta tag required for Twitter Cards. |
| Description | og:description A brief description of the content, usually between 2 and 4 sentences. This will be displayed below the title of the post on Facebook. | Twitter:description A description that concisely summarizes the content as appropriate for presentation within a Tweet. You should not re-use the title as the description or use this field to describe the general services provided by the website. |
Now that we understand the various types of social meta tags and their implications, it’s time to jump into our website’s CMS and find out where and how to edit them. We’ll show you examples from WordPress CMS, being the no. 1 CMS in the world by far. If you are using an SEO plugin, such as Yoast SEO, Rank Math, All in One SEO or similar, they’ll come handy when editing these social metadata. Almost all of the good SEO plugins will enable you to change the meta tags for Facebook and Twitter separately. In the following text, we’ll show you how to set these in Rank Math.
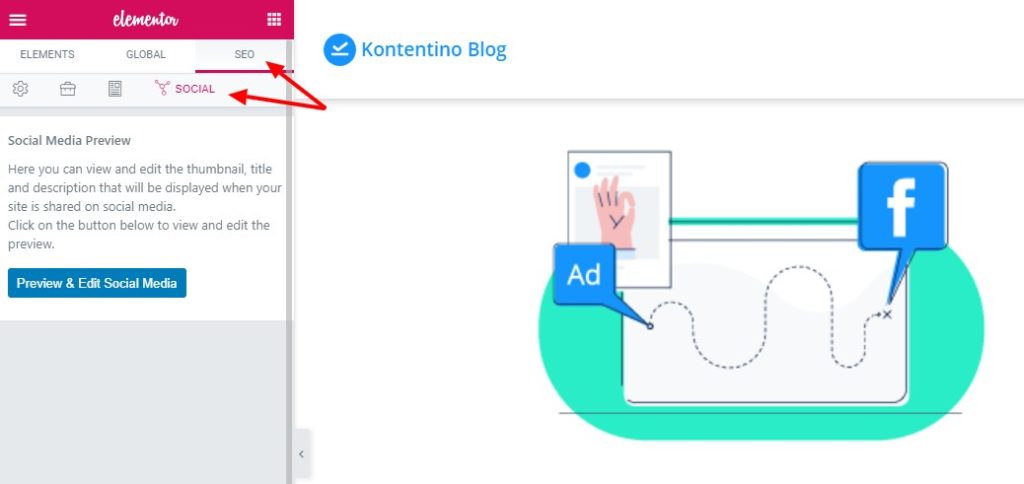
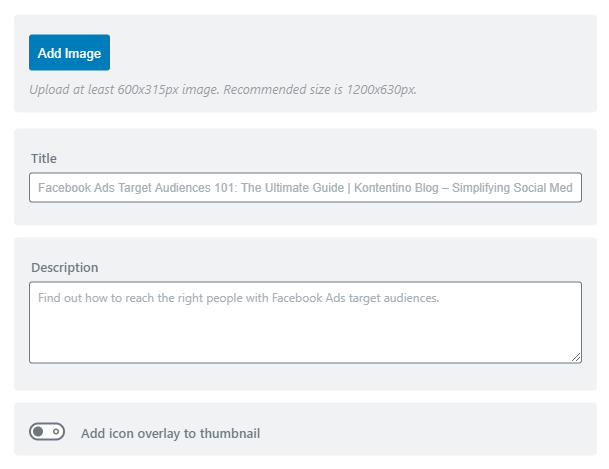
We start by editing the post and clicking on the SEO tab. There, the ‘social’ tab needs to be opened.

Rank Math contains a live previewer enabling you to see how the changes made would impact the embed of your post on Facebook or Twitter. Click the ‘Preview & Edit Social Media’ button.
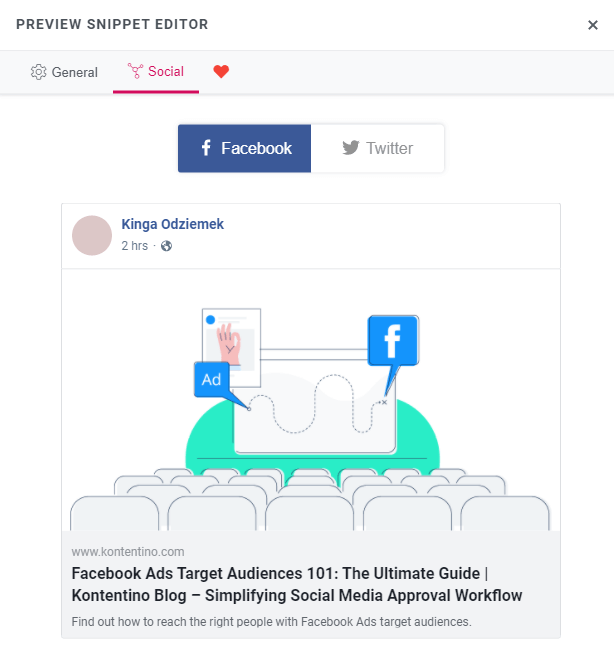
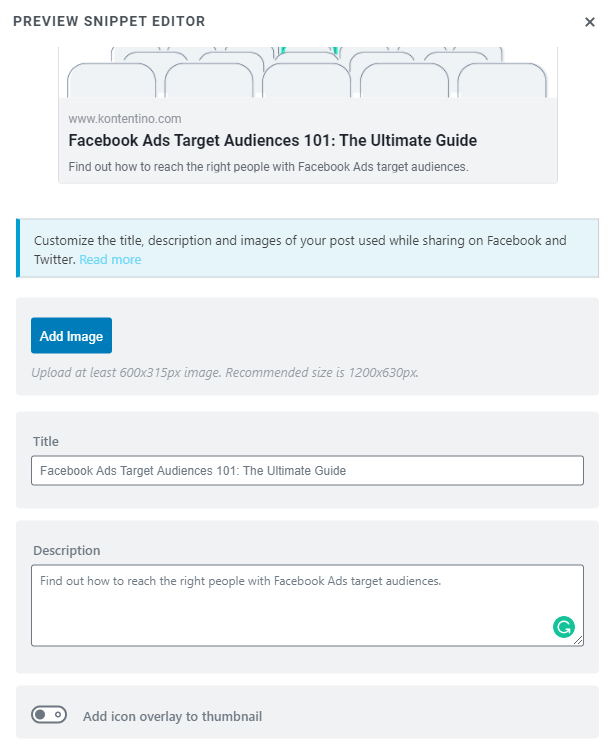
Firstly, we’ll see the preview of the Facebook post and below it, the social media meta tags that can be adjusted.

In our case, the og:image, og:title, and og:description properties have not yet been specified. As you can see, the simulator (preview snippet editor) shows the values from the basic meta data used for search engines.

At our very first image in this blog post, we could see that the missing title is the most problematic. However, we’ll fill both the title and description out. Next, after saving the changes, we should look at what the updated post will look like when shared on Facebook.

Although Facebook recommends using 2 to 4 sentences for the og:description meta tag, we’ll just stick with one sentence for the purpose of this demonstration. We’ll want to see whether Facebook displays it at all, thanks to creating some space on the card by reducing the length of the og:title parameter.
Before we check the result, we should mention other solutions enabling you to edit the Open Graph parameters in WordPress. If you are not using a SEO plugin, you can either use a dedicated Open Graph plugin such as OG or insert the social meta data manually into your web page’s HTML code. The latter will be useful for other CMS, too. WIX has an inbuilt solution for inserting og meta properties, so do other major content management systems.
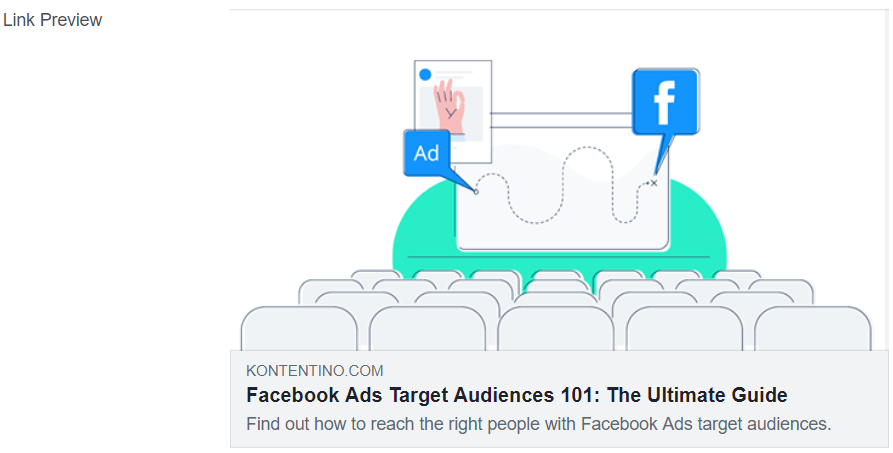
Once you’re done editing the Facebook or Twitter meta tags, it’s time to try sharing your post on these social media platforms. Let’s look at how our post would look on Facebook now. We can use the Facebook Debugger (officially called Facebook Sharing Debugger, referred to as FB preview tool sometimes) to look at the modified post on Facebook. Before doing so, do not forget to clear your cache if it has not been cleared automatically after saving the post.


As you can see above, all looks good and the changes to Facebook meta tags have taken effect.
Try Kontentino for free
Sign up for a 14-day trial of Kontentino and see the changes you made to your social media meta tags.
No credit card required!
We hope that this article has helped you in understanding the og meta properties and their importance for link sharing on Facebook and Twitter. If you’d like to lift your social media marketing up to another level, be sure to try Kontentino (if you haven’t done so already). It is an easy to use tool for social media content creation, supporting efficient team collaboration and content approval.
Our Content Calendar integrates the preview feature so you don’t have to go anywhere else to see what your new link post will look like, saving your precious time to check and optimise your social media meta tags. And what can be better than setting the UTM tags to track the post performance in your web analytics, set a future publication date or assign a boosting budget to the post to achieve a wider reach?